Acontece na Unicap - Unicap
Título Acontece na Unicap
Acontece na Unicap

Covid-19 põe em evidência Velhofobia no Brasil
O Brasil é o 56° país no ranking de melhores países para envelhecer. A Velhofobia existe no Brasil e com a pandemia, sua face mais perversa foi escancarada. ...
O Brasil é o 56° país no ranking de melhores países para envelhecer. A Velhofobia existe no Brasil e com a pandemia,...

VAGA PARA ADVOGADA/O ELEITORAL!
Você é advogada/o que atua com direitos humanos? Tem experiência com direito eleitoral? Quer se juntar no fortalecimento de pessoas negras no espaço político...
Você é advogada/o que atua com direitos humanos? Tem experiência com direito eleitoral? Quer se juntar no...

ATENÇÃO! Nova data para sair o resultado do concurso de pintura
Temos uma nova data para os resultados do concurso de pintura. O resultado saíra dia 11/07, as 15H. Aproveita para...
Temos uma nova data para os resultados do concurso de pintura. O resultado saíra dia 11/07, as...

VAGA PARA ADVOGADA/O ELEITORAL!
Você é advogada/o que atua com direitos humanos? Tem experiência com direito eleitoral? Quer se juntar no fortalecimento de pessoas negras no espaço político...
Você é advogada/o que atua com direitos humanos? Tem experiência com direito eleitoral? Quer se juntar no...

Egressa do Doutorado em Ciências da Religião recebe prêmio por trabalho desenvolvido
A ex-aluna de doutorado de nosso PPGCR, Wellcherline Miranda Lima vai receber uma menção honrosa pelo seu trabalho apresentado, juntamente com Evanilson...
A ex-aluna de doutorado de nosso PPGCR, Wellcherline Miranda Lima vai receber uma menção honrosa pelo seu trabalho...

AO VIVO: MNU 42 ANOS – 07/07 – 19 HORAS
Milton Barbosa, cofundador e Coordenador Nacional de Honra do Movimento Negro Unificado Em 18 de junho de 1978 representantes de várias grupos se reuniram,...
Milton Barbosa, cofundador e Coordenador Nacional de Honra do Movimento Negro Unificado Em 18 de junho de 1978...

CIDH apresenta seu balanço e relatório de resultados no primeiro semestre de 2020 da...
Washington, DC A Comissão Interamericana de Direitos Humanos (CIDH) apresenta seu relatório de progresso pelo quarto ano do Plano Estratégico e um balanço...
Washington, DC A Comissão Interamericana de Direitos Humanos (CIDH) apresenta seu relatório de progresso pelo quarto...
.png/4e1df020-27df-68cf-20ef-40bbaf18c4db)
¿¿ COMUNICARDH ¿ Clipping da Cátedra Unesco/Unicap de Direitos Humanos Dom Helder Camara
COMUNICARDH ¿ Clipping da Cátedra Unesco/Unicap de Direitos Humanos Dom Helder Camara https://bit.ly/2Jp877M ¿ Impunidade é aliada de grileiros...
COMUNICARDH ¿ Clipping da Cátedra Unesco/Unicap de Direitos Humanos Dom Helder Camara https://bit.ly/2Jp877M ...


Confira o Edital e a Seleção de Bolsas Capes/Prosuc 2020
Edital de Bolsas 2020 Inscrições para o processo seletivo de bolsas CAPES/PROSUC, na Modalidade I (Integral) e na Modalidade II (Taxas Escolares),...
Edital de Bolsas 2020 Inscrições para o processo seletivo de bolsas CAPES/PROSUC, na Modalidade I (Integral) e na...

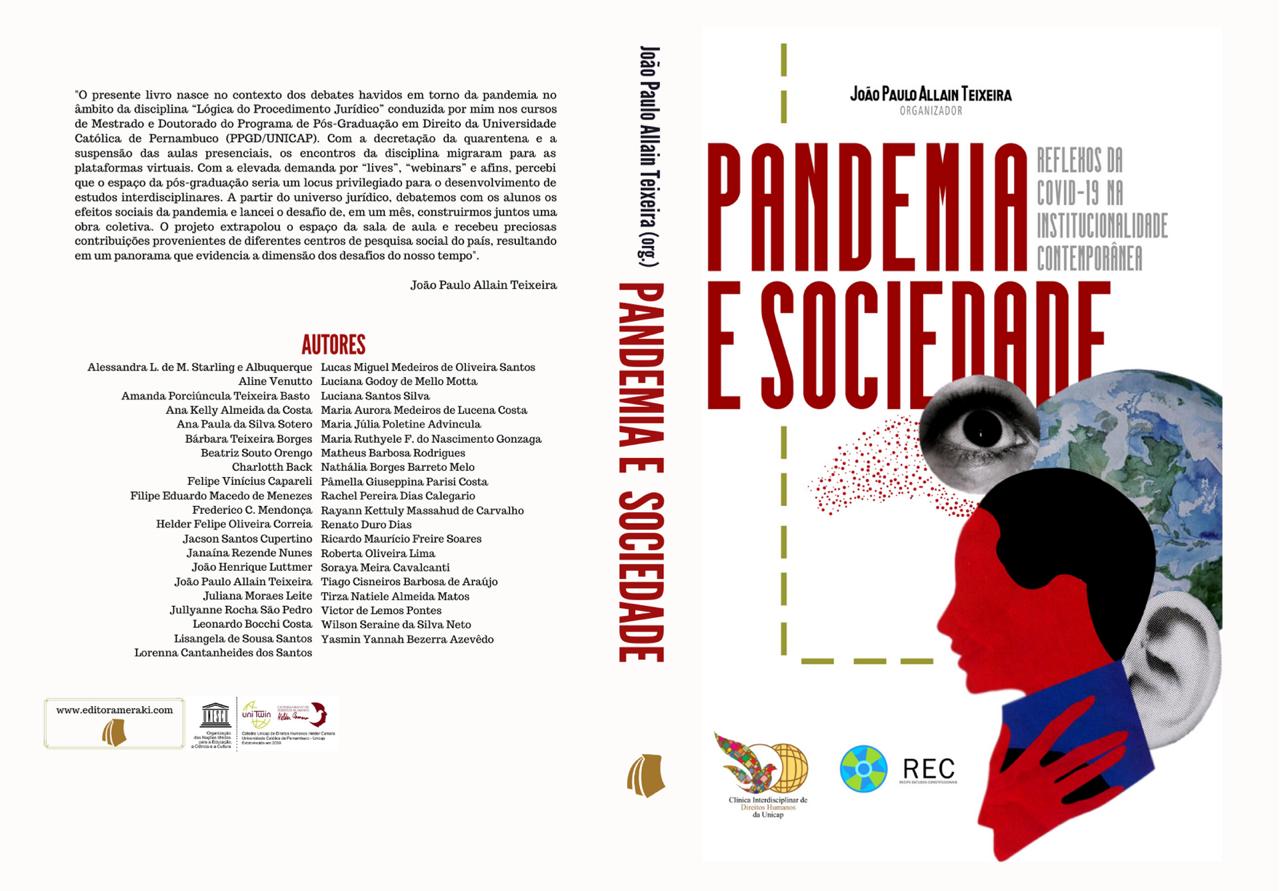
Pandemia e Sociedade: Reflexos da COVID-19 na institucionalidade contemporânea
O presente livro nasce no contexto dos debates havidos em torno da pandemia no âmbito da disciplina “Lógica do Procedimento Jurídico” conduzida pelo...
O presente livro nasce no contexto dos debates havidos em torno da pandemia no âmbito da disciplina “Lógica do...

Acesso à Saúde Como Direito Fundamental: impactos da crise na população vulnerável TCE-PE
ESCOLA DE CONTAS AO VIVO debate ACESSO À SAÚDE COMO DIREITO FUNDAMENTAL. ¿Participam: Élida Graziane, procuradora MPCO, do TCE-SP; e Manoel Moraes,...
ESCOLA DE CONTAS AO VIVO debate ACESSO À SAÚDE COMO DIREITO FUNDAMENTAL. ¿Participam: Élida Graziane, procuradora...

Mulheres em Situação de Rua
DIREITO DAS MULHERES Nos últimos anos, a pauta de Direitos das Mulheres tem se tornado mais familiar para sociedade. A violência, o assédio, defender...
DIREITO DAS MULHERES Nos últimos anos, a pauta de Direitos das Mulheres tem se tornado mais familiar para sociedade....

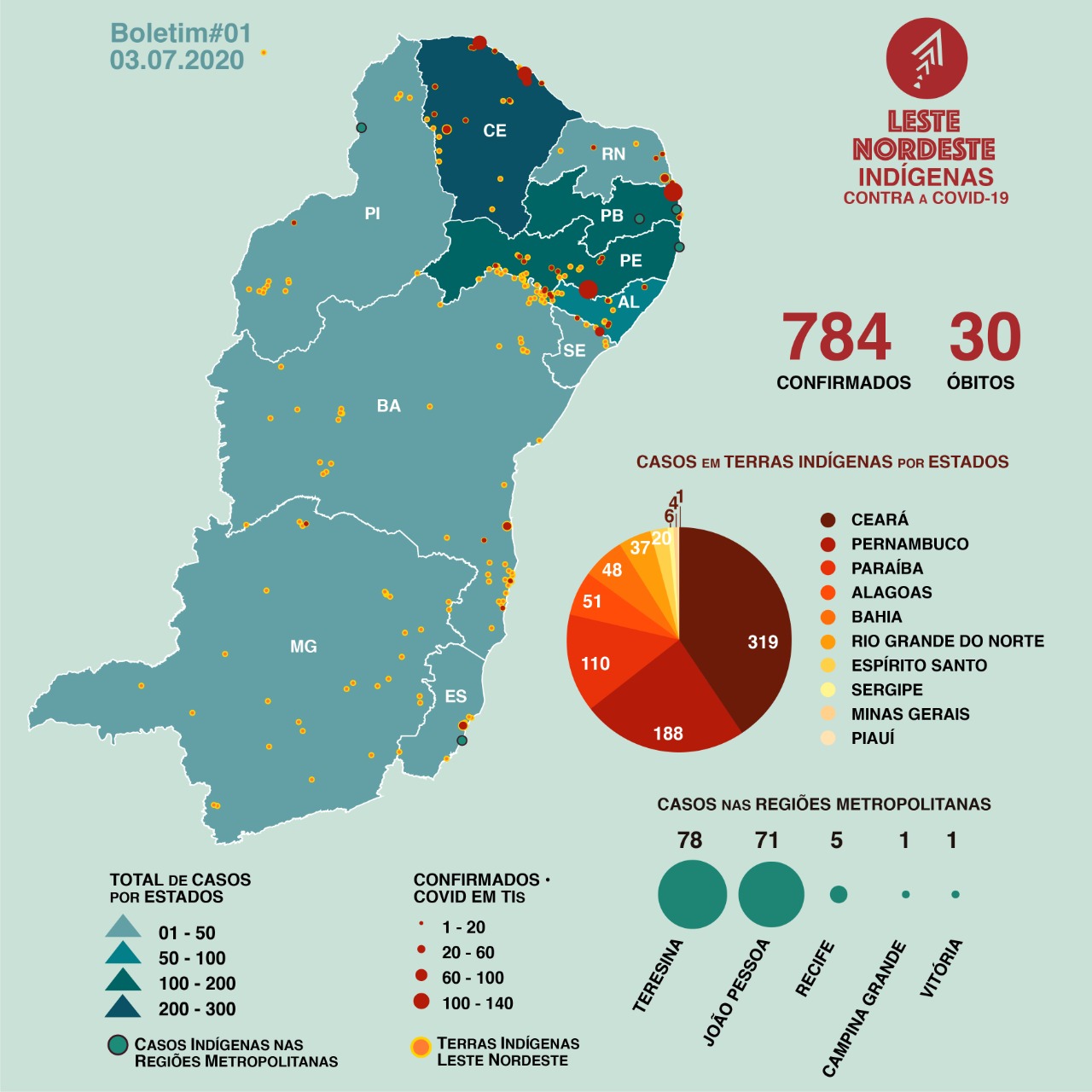
BOLETIM #01 | 15/06 – POVOS INDÍGENAS E A COVID19: LESTE NORDESTE
02 DE JULHO DE 2020 Acesse em: www.apoinme.org Se me der a folha certa E eu cantar como aprendi Vou livrar a Terra inteira De tudo que é ruim Eu sou o...
02 DE JULHO DE 2020 Acesse em: www.apoinme.org Se me der a folha certa E eu cantar como aprendi Vou livrar a...

ESCOLA DE CONTAS AO VIVO DEBATE ACESSO À SAÚDE COMO DIREITO FUNDAMENTAL - DIA: 03/07 ÀS 10H
Nesta sexta (3), 10h, o ESCOLA DE CONTAS AO VIVO debate ACESSO À SAÚDE COMO DIREITO FUNDAMENTAL. Participam: Élida Graziane, procuradora MPCO, do TCE-SP; e...
Nesta sexta (3), 10h, o ESCOLA DE CONTAS AO VIVO debate ACESSO À SAÚDE COMO DIREITO FUNDAMENTAL. Participam: Élida...

Vídeoconferência: " Poder e desinformação: comunicação política na era da pós-verdade." dia:...
O Instituto IBPCM @institutoibpcm promoverá dia 1° de julho, 19h a videoconferência " Poder e desinformação: comunicação política na era da pós-verdade." com...
O Instituto IBPCM @institutoibpcm promoverá dia 1° de julho, 19h a videoconferência " Poder e desinformação:...

Estratégia Global para AIDS para além de 2021
Faltando menos de 10 anos para alcançar o objetivo comum de acabar com a aids até 2030, o Unaids foi encarregado por sua Junta de Coordenação (PCB, como é...
Faltando menos de 10 anos para alcançar o objetivo comum de acabar com a aids até 2030, o Unaids foi encarregado por...

¿ COMUNICARDH ¿ Clipping da Cátedra Unesco/Unicap de Direitos Humanos Dom Helder Camara
¿ Em 1945, quatro mulheres assinaram a Carta da ONU – e uma é brasileira; vídeo ONU Brasil: https://bit.ly/2CMIUTf ¿ ONU lança vídeo para celebrar o Dia...
¿ Em 1945, quatro mulheres assinaram a Carta da ONU – e uma é brasileira; vídeo ONU Brasil: https://bit.ly/2CMIUTf ¿...

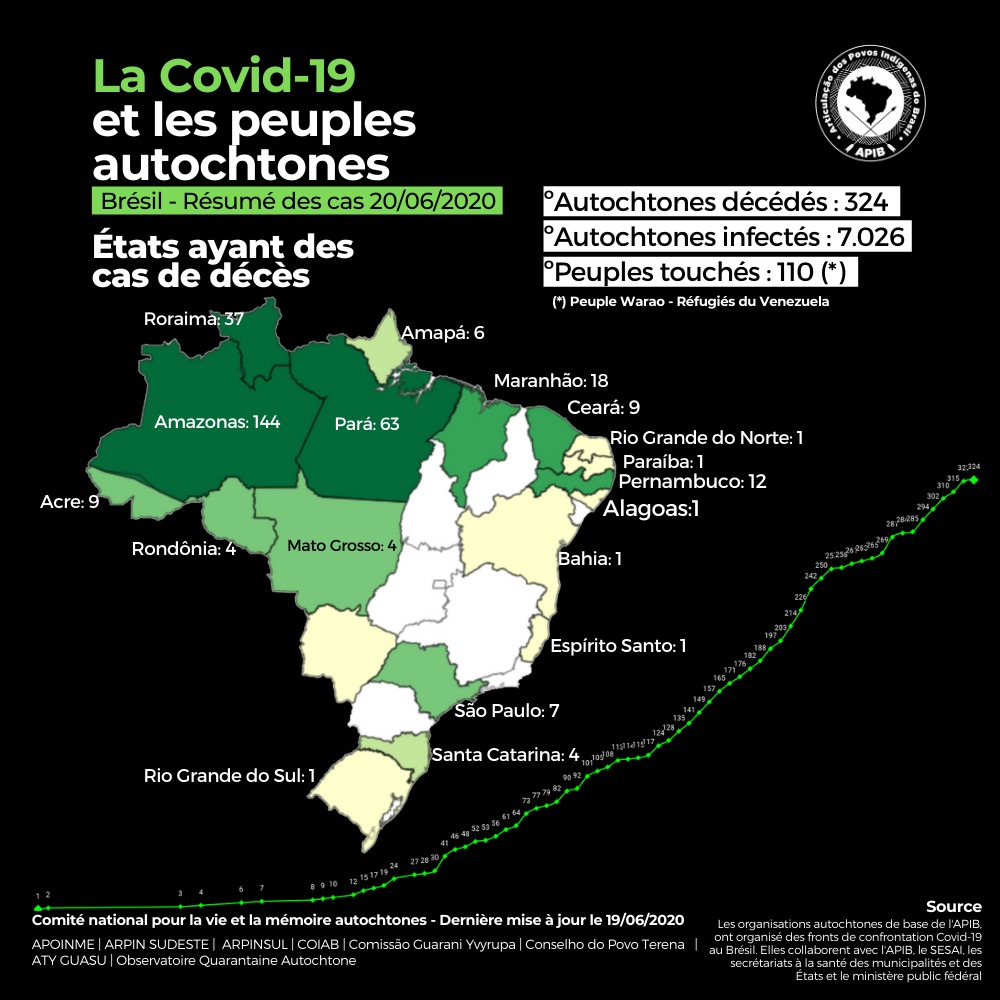
Articulação dos Povos Indígenas do Brasil - APIB | 28/06/2020 Resumo de casos registrados pelo...
http://apib.info/
http://apib.info/

Dos Medici à Amazon: como pandemias ajudaram megacorporações a crescer ainda mais...
Em junho de 1348, os cidadãos da Inglaterra começaram a ter sintomas misteriosos. No início, eram leves e difusos: dor de cabeça, mal-estar generalizado e...
Em junho de 1348, os cidadãos da Inglaterra começaram a ter sintomas misteriosos. No início, eram leves e difusos:...
Busca
Título Notícias Acontece na Unicap
Acontece na Unicap
Publicador de Conteúdos e Mídias
The following has evaluated to null or missing:
==> liferay_ui["ratings"] [in template "22092#22119#475677" at line 79, column 55]
----
Tip: It's the final [] step that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: @liferay_ui["ratings"] className="com... [in template "22092#22119#475677" at line 79, column 53]
----
1<#if !entries?has_content>
2 <#if !themeDisplay.isSignedIn()>
3 ${renderRequest.setAttribute("PORTLET_CONFIGURATOR_VISIBILITY", true)}
4 </#if>
5
6 <div class="alert alert-info">
7 <@liferay_ui["message"] key="there-are-no-results" />
8 </div>
9 </#if>
10 <#if entries?has_content>
11 <div class="row row-card-blog">
12 <#assign countItem = 0/>
13 <#list entries as entry>
14 <#assign
15 assetRenderer = entry.getAssetRenderer()
16 />
17 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
18 <#setting url_escaping_charset="UTF-8">
19 <#assign
20 article = assetRenderer.getArticle()
21 docXml = saxReaderUtil.read(article.getContent())
22 contentNoticia = docXml.valueOf("//dynamic-element[@name='Content']/dynamic-content/text()")
23 image = docXml.valueOf("//dynamic-element[@name='CoverImage']/dynamic-content/text()")
24 imgJson = jsonFactoryUtil.createJSONObject(image)
25 urlImage = "/documents/"+ imgJson.groupId +"/" +imgJson.fileEntryId +"/"+ imgJson.name?url +"/"+imgJson.uuid
26 />
27 <#if urlImage??>
28 <#assign cardImage = true />
29 <#elseif article.getSmallImageURL()?? && article.getSmallImageURL() != "">
30 <#assign cardImage = true />
31 <#assign urlImage = article.getSmallImageURL()/>
32 <#else>
33 <#assign cardImage = false />
34 </#if>
35
36 <#assign viewURL = assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, entry) />
37 <#if assetLinkBehavior != "showFullContent" && assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL)??>
38 <#assign viewURL = assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL) />
39 </#if>
40 <div class="col-12 col-md-6 change-class hide">
41 <div class="card card-custom-blog d-flex flex-column" >
42 <#if cardImage>
43 <div class="card-img-overflow">
44 <img class="card-img-top" src="${urlImage}" alt="${imgJson.name}"/>
45 </div>
46 </#if>
47
48 <div class="card-body d-flex flex-column">
49 <h3 class="text-dark">${stringUtil.shorten(htmlUtil.stripHtml(entry.getTitle(locale)), 100)}</h3>
50 <div class="d-none d-xl-block card-text text-dark">
51 <#if validator.isNotNull(entry.getDescription(locale))>
52 <#assign content = entry.getDescription(locale) />
53 <#else>
54 <#assign content = contentNoticia />
55 </#if>
56 <#if cardImage>
57 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 160)}</p>
58 <#else>
59 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
60 </#if>
61 </div>
62 <div class="d-block d-xl-none card-text text-dark">
63 <#if validator.isNotNull(entry.getDescription(locale))>
64 <#assign content = entry.getDescription(locale) />
65 <#else>
66 <#assign content = contentNoticia />
67 </#if>
68 <#if cardImage>
69 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 120)}</p>
70 <#else>
71 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
72 </#if>
73 </div>
74 <div class="footer-card-custom d-flex justify-content-between align-items-center mt-auto">
75 <div class="container-left">
76 <div class="likes-blog align-items-center comments-blog d-inline-flex">
77 <#if getterUtil.getBoolean(enableRatings)>
78 <div>
79 <@liferay_ui["ratings"]
80 className="com.liferay.journal.model.JournalArticle"
81 classPK=entry.getClassPK()
82 type="like"
83 />
84 </div>
85 </#if>
86 </div>
87 <div class="comments-blog align-items-center comments-blog d-inline-flex">
88 <#if getterUtil.getBoolean(enableComments)>
89 <div>
90 <span class="inline-item inline-item-before">
91 <@clay["icon"] symbol="comments" />
92 </span>
93 <span class="count-comment" data-groupid="${entry.getGroupId()}" data-classname="${entry.getClassName()}" data-classpk="${entry.getClassPK()}">0</span>
94 </div>
95 </#if>
96 </div>
97 </div>
98 <div class="container-link-ler-mais align-items-center comments-blog d-inline-flex">
99 <a class="stretched-link text-primary text-uppercase" href="${viewURL}"><@liferay_ui["message"] key="read-more"/><i style="margin-left: 5px;" class="icon-arrow-right"></i></a>
100 </div>
101 </div>
102 </div>
103
104 </div>
105 </div>
106 <#else>
107 Erro na configuração do Publicador de Conteúdo
108 <script>
109 if(!window.displayAlertCards) {
110 alert("Por gentileza, configurar o publicador de conteúdos 'Notícias' para receber apenas conteúdos do tipo Notícia")
111 }
112 window.displayAlertCards = true;
113 </script>
114 </#if>
115 </#list>
116 </div>
117 </#if>
118 <script type="text/javascript">
119 $(function(){
120 /* var iOS = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
121 if(iOS && innerWidth < 768){
122 $('.card-custom-blog h3').css({
123 'overflow': 'inherit',
124 'min-height': '45px',
125 'overflow': 'hidden',
126 'margin-bottom': '0'
127 })
128
129 $('.card-custom-blog .card-img-overflow').css({
130 'height': '300px'
131 })
132
133 $(window).resize(function(){
134 if(innerWidth < 500){
135 $('.card-custom-blog').addClass('card-hack-iphone')
136 $('.card-custom-blog').removeClass('card-hack-iphone-b')
137 }else{
138 $('.card-custom-blog').addClass('card-hack-iphone-b')
139 $('.card-custom-blog').removeClass('card-hack-iphone')
140 }
141 })
142 } */
143
144
145 var widthContainer = $('.row-card-blog').closest('section').width();
146 var cards = $(".change-class");
147 if(widthContainer > 850) {
148 $(".change-class").addClass('col-lg-3');
149 }
150 cards.removeClass('hide');
151
152 $('.count-comment').each(function(i, e){
153 var classPk = $(this).data('classpk');
154 var className = $(this).data('classname');
155 var groupid = $(this).data('groupid');
156 if(className && classPk){
157 Liferay.Service(
158 '/comment.commentmanagerjsonws/get-comments-count',
159 {
160 groupId: groupid,
161 className: className,
162 classPK: classPk
163 },
164 function(countComment) {
165 if(!isNaN(countComment)) {
166 $(e).text(countComment);
167 }
168 }
169 );
170 }
171 })
172 })
173 </script>
174 <style>
175 @media (min-width: 767.99px) {
176 .card-custom-blog .card-title {
177 max-height: 95px;
178 overflow: hidden;
179 }
180 }
181 .row-card-blog .change-class {
182 margin-bottom: 1.625rem;
183 }
184 .card-custom-blog.card:hover {
185 opacity: 0.90;
186 }
187 .card-custom-blog h3 {
188 text-overflow: ellipsis;
189 width: 100%;
190 -webkit-line-clamp: 2;
191 display: -webkit-box;
192 -webkit-box-orient: vertical;
193 overflow: hidden;
194 height: auto;
195 }
196
197 .card-custom-blog .card-text {
198 min-height: auto;
199 }
200 .card-custom-blog .card-body {
201 border-top: 1rem solid #690013;
202 }
203 .card-custom-blog .card-img-overflow {
204 max-height: 44.445%;
205 overflow: hidden;
206 }
207 .card-custom-blog .rating-thumb-down {
208 display: none;
209 }
210 .card-custom-blog .rating-thumb-up {
211 opacity: 1;
212 font-size: 1rem;
213 padding: 0;
214 }
215 .card-custom-blog .rating-thumb-up svg{
216 display: none;
217 }
218 .card-custom-blog .rating-thumb-up span.inline-item:first-child{
219 font-family: 'fontawesome-alloy';
220 speak: none;
221 font-style: normal;
222 font-weight: normal;
223 font-variant: normal;
224 text-transform: none;
225 line-height: 1;
226 -webkit-font-smoothing: antialiased;
227 }
228 .footer-card-custom {
229 padding: 0.4375rem 0;
230 }
231 .footer-card-custom *{
232 color: #690013!important;
233 font-weight: 500!important;
234 }
235 .card-custom-blog .rating-thumb-up span.inline-item:first-child:before{
236 content: "\f004";
237 }
238 @media (min-width: 1440.99px) {
239 .card-custom-blog .taglib-ratings.like {
240 padding-right: 3rem;
241 }
242 .card-custom-blog {
243 height: 450px !important;
244 }
245 }
246 @media (max-width: 1440.98px) {
247 .card-custom-blog {
248 height: 340px !important;
249 }
250 .card-custom-blog .card-text p{
251 display: -webkit-box;
252 -webkit-line-clamp: 3;
253 -webkit-box-orient: vertical;
254 overflow: hidden;
255 }
256 }
257 @media (max-width: 767.98px) {
258 .card-custom-blog .card-img-overflow {
259 max-height: none !important;
260 }
261 .card-custom-blog {
262 height: auto !important;
263 }
264 }
265 .card-body {
266 padding-bottom: 0 !important;
267 }
268 /* .card-hack-iphone{ min-height: 400px !important; max-height: 450px;}
269 .card-hack-iphone-b{ min-height: 1000px !important; max-height: 1050px;} */
270
271 </style>











