Acontece na Unicap - Unicap
Título Acontece na Unicap
Acontece na Unicap

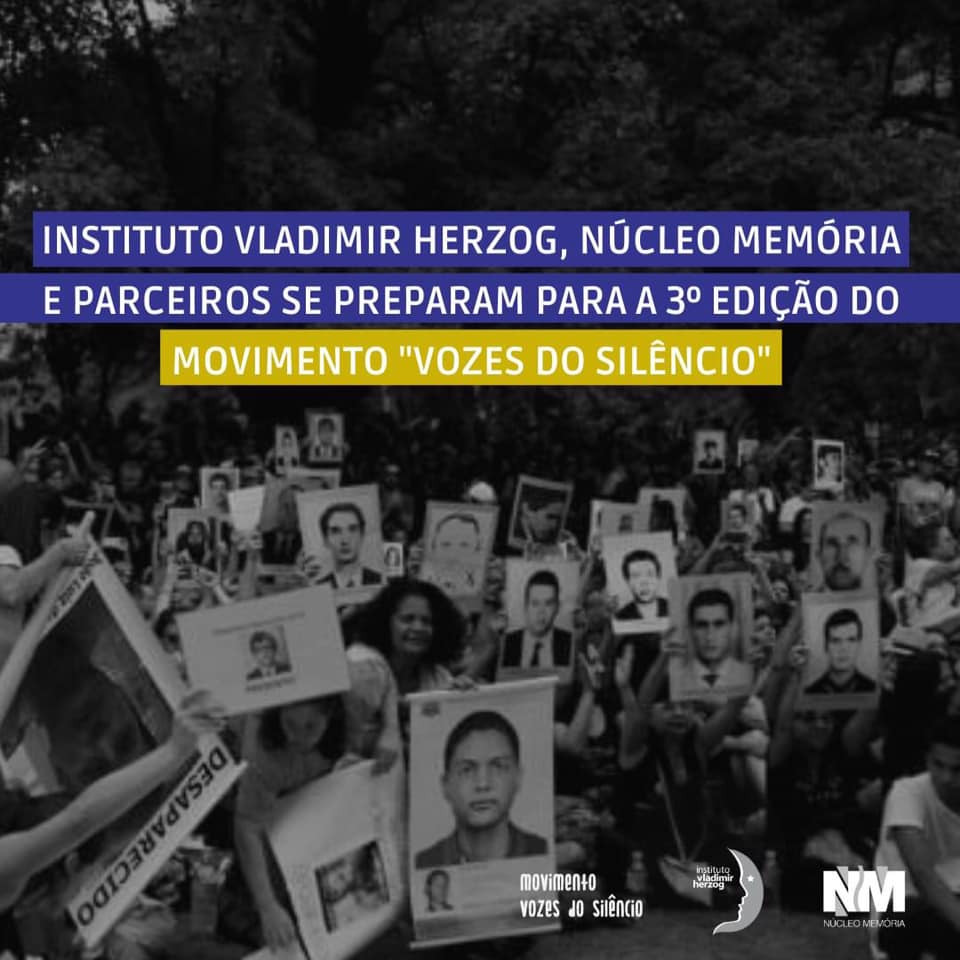
INSTITUTO VLADIMIR HERZOG, NÚCLEO MEMÓRIA E PARCEIROS SE PREPARAM PARA 3ª EDIÇÃO DO MOVIMENTO...
O Movimento “Vozes do Silêncio contra a Violência de Estado” surgiu da necessidade de gritar contra a injustiça histórica que o Estado brasileiro cometeu e...
O Movimento “Vozes do Silêncio contra a Violência de Estado” surgiu da necessidade de gritar contra a injustiça...

Abertura de Admissão Extravestibular 2021-1
A Pró-reitoria de Graduação divulga os procedimentos para admissão extravestibular no semestre 2021.1 (módulo B) para os cursos de Licenciaturas EaD. O...
A Pró-reitoria de Graduação divulga os procedimentos para admissão extravestibular no semestre 2021.1 (módulo B) para...

UNICAP abre Edital NEaD 2021/01 para contratação de professores conteudistas EaD
A Universidade Católica de Pernambuco, por meio do Núcleo de Educação a Distância, abre EDITAL DE SELEÇÃO DE PROFESSORES CONTEUDISTAS – EaD da Unicap,...
A Universidade Católica de Pernambuco, por meio do Núcleo de Educação a Distância, abre EDITAL DE SELEÇÃO DE...

FÓRUM MUNDIAL CONTRA O RACISMO E A DISCRIMINAÇÃO – 22/03/2021 – UNESCO
WEBCAST UNESCO http://webcast.unesco.org/events/2021-03-GSRD/ YOUTUBE YouTube EN: https://youtu.be/96Q6rkeJmqQ YouTube...
WEBCAST UNESCO http://webcast.unesco.org/events/2021-03-GSRD/ YOUTUBE YouTube...

Resultado da Lista de espera ProUni 2021.1
Atenção O resultado da Lista de Espera do PROUNI 2021.1 será divulgado após o período de restrição, ou seja, dia 28 .03, em vista da necessidade de...
Atenção O resultado da Lista de Espera do PROUNI 2021.1 será divulgado após o período de restrição, ou seja,...

Seminário internacional aborda direitos dos povos indígenas no enfretamento à pandemia
A pandemia de Covid-19 tem aumentado as tensões na luta pelos direitos dos povos indígenas no estado. É o que aponta o relatório Estratégias de Enfrentamento...
A pandemia de Covid-19 tem aumentado as tensões na luta pelos direitos dos povos indígenas no estado. É o que aponta...

Católica Business School firma parceria com o Crea-PE
Com informações da Assessoria de Comunicação do Crea-PE A escola de negócios da Universidade Católica de Pernambuco firmou uma parceria com o Conselho...
Com informações da Assessoria de Comunicação do Crea-PE A escola de negócios da Universidade Católica de Pernambuco...

Nota Oficial
Face ao agravamento da pandemia no Brasil onde o número de mortos já se aproxima dos 300 mil e a ocupação das UTIs passa dos 90% em muitos estados, a Unicap...
Face ao agravamento da pandemia no Brasil onde o número de mortos já se aproxima dos 300 mil e a ocupação das UTIs...

Seminarista argentino vem estudar na Unicap
Ele ainda está se adaptando ao português, mas já se sente em casa na Unicap. O seminarista argentino Kevin Gustavo Vitullo chegou há poucos dias de Buenos...
Ele ainda está se adaptando ao português, mas já se sente em casa na Unicap. O seminarista argentino Kevin Gustavo...

URGENTE: Pacto pela Vida e pelo Brasil: CNBB e demais signatários defendem medidas urgentes...
FONTE: Rede Nesp, via Portal PUC Minas A Conferência Nacional dos Bispos do Brasil (CNBB) e demais entidades signatárias do Pacto pela Vida e pelo Brasil -...
FONTE: Rede Nesp, via Portal PUC Minas A Conferência Nacional dos Bispos do Brasil (CNBB) e demais entidades...

Ex-alunos do curso de Fonoaudiologia são aprovados em mestrados da Unicap
A divulgação do resultado da seleção para o mestrado em Ciências da Linguagem do Programa de Pós-graduação em Ciências da Linguagem (PPGLC) oferecido...
A divulgação do resultado da seleção para o mestrado em Ciências da Linguagem do Programa de Pós-graduação em...

Coordenador do Instituto Unicap de Pesquisa Clínica participa de webinar sobre Covid-19
O coordenador do Instituto Unicap de Pesquisa Clínica, Dr. Audes Feitosa, será um dos convidados da série de webinars do Laboratório de Imunopatologia Keiso...
O coordenador do Instituto Unicap de Pesquisa Clínica, Dr. Audes Feitosa, será um dos convidados da série de webinars...

Província do Brasil presta homenagem às mulheres
Neste Dia Internacional da Mulher, a Companhia de Jesus traz a reflexão assinada pelo presidente da Conferência dos...
Neste Dia Internacional da Mulher, a Companhia de Jesus traz a reflexão assinada pelo...

Aferição de pressão arterial em domicílio garante diagnóstico mais preciso
Dados da Sociedade Brasileira de Hipertensão revelam que as doenças cardiovasculares (pressão elevada, colesterol alto e acidentes vasculares...
Dados da Sociedade Brasileira de Hipertensão revelam que as doenças cardiovasculares (pressão elevada,...

Livro conta saga dos judeus que deixaram PE para fundar NY
Com texto do site https://www.liraneto.org/ Em setembro de 1654, um grupo de 23 refugiados desembarcou em Nova Amsterdam, colônia holandesa na costa...
Com texto do site https://www.liraneto.org/ Em setembro de 1654, um grupo de 23 refugiados desembarcou em Nova...
.jpeg/e64320ec-1b57-1c60-ebc7-8a542ee05bad)
Curso de Jornalismo promove evento sobre proteção de dados e inovação
Com informações do curso de Jornalismo O curso de Jornalismo da Unicap dá as boas-vindas aos estudantes do semestre letivo de 2021.1 com um encontro...
Com informações do curso de Jornalismo O curso de Jornalismo da Unicap dá as boas-vindas aos estudantes do...

Reitor e prefeito visitam futuro Campus Olinda
O Reitor da Universidade Católica de Pernambuco, Padre Pedro Rubens, e o prefeito de Olinda, Professor Lupércio, estiveram reunidos no fim da manhã desta...
O Reitor da Universidade Católica de Pernambuco, Padre Pedro Rubens, e o prefeito de Olinda, Professor Lupércio,...

Última oportunidade de matrícula 2021.1
A Diretoria de Gestão Escolar informa que o período de alteração de matrícula e a última oportunidade de matrícula foi prorrogado para segunda-feira (8)....
A Diretoria de Gestão Escolar informa que o período de alteração de matrícula e a última oportunidade de matrícula...

Unicap tem Inscrições abertas para pós-graduação em Fisioterapia em Terapia Intensiva
O trabalho desenvolvido por fisioterapeutas dentro de Unidades de Terapia Intensiva (UTIs) ficou ainda mais evidente, em 2020, por conta da pandemia de...
O trabalho desenvolvido por fisioterapeutas dentro de Unidades de Terapia Intensiva (UTIs) ficou ainda mais...

Alunos graduados em Fonoaudiologia pela Unicap são aprovados em residências em saúde
Concluir um curso de graduação é uma conquista bastante celebrada pelos estudantes, depois de anos de estudo e dedicação. Para muitos, esse é o...
Concluir um curso de graduação é uma conquista bastante celebrada pelos estudantes, depois de anos de estudo e...
Busca
Título Notícias Acontece na Unicap
Acontece na Unicap
Publicador de Conteúdos e Mídias
Conteúdo com Notícias Notícias Unicap (Home) .
The following has evaluated to null or missing:
==> liferay_ui["ratings"] [in template "22092#22119#475677" at line 79, column 55]
----
Tip: It's the final [] step that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: @liferay_ui["ratings"] className="com... [in template "22092#22119#475677" at line 79, column 53]
----
1<#if !entries?has_content>
2 <#if !themeDisplay.isSignedIn()>
3 ${renderRequest.setAttribute("PORTLET_CONFIGURATOR_VISIBILITY", true)}
4 </#if>
5
6 <div class="alert alert-info">
7 <@liferay_ui["message"] key="there-are-no-results" />
8 </div>
9 </#if>
10 <#if entries?has_content>
11 <div class="row row-card-blog">
12 <#assign countItem = 0/>
13 <#list entries as entry>
14 <#assign
15 assetRenderer = entry.getAssetRenderer()
16 />
17 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
18 <#setting url_escaping_charset="UTF-8">
19 <#assign
20 article = assetRenderer.getArticle()
21 docXml = saxReaderUtil.read(article.getContent())
22 contentNoticia = docXml.valueOf("//dynamic-element[@name='Content']/dynamic-content/text()")
23 image = docXml.valueOf("//dynamic-element[@name='CoverImage']/dynamic-content/text()")
24 imgJson = jsonFactoryUtil.createJSONObject(image)
25 urlImage = "/documents/"+ imgJson.groupId +"/" +imgJson.fileEntryId +"/"+ imgJson.name?url +"/"+imgJson.uuid
26 />
27 <#if urlImage??>
28 <#assign cardImage = true />
29 <#elseif article.getSmallImageURL()?? && article.getSmallImageURL() != "">
30 <#assign cardImage = true />
31 <#assign urlImage = article.getSmallImageURL()/>
32 <#else>
33 <#assign cardImage = false />
34 </#if>
35
36 <#assign viewURL = assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, entry) />
37 <#if assetLinkBehavior != "showFullContent" && assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL)??>
38 <#assign viewURL = assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL) />
39 </#if>
40 <div class="col-12 col-md-6 change-class hide">
41 <div class="card card-custom-blog d-flex flex-column" >
42 <#if cardImage>
43 <div class="card-img-overflow">
44 <img class="card-img-top" src="${urlImage}" alt="${imgJson.name}"/>
45 </div>
46 </#if>
47
48 <div class="card-body d-flex flex-column">
49 <h3 class="text-dark">${stringUtil.shorten(htmlUtil.stripHtml(entry.getTitle(locale)), 100)}</h3>
50 <div class="d-none d-xl-block card-text text-dark">
51 <#if validator.isNotNull(entry.getDescription(locale))>
52 <#assign content = entry.getDescription(locale) />
53 <#else>
54 <#assign content = contentNoticia />
55 </#if>
56 <#if cardImage>
57 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 160)}</p>
58 <#else>
59 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
60 </#if>
61 </div>
62 <div class="d-block d-xl-none card-text text-dark">
63 <#if validator.isNotNull(entry.getDescription(locale))>
64 <#assign content = entry.getDescription(locale) />
65 <#else>
66 <#assign content = contentNoticia />
67 </#if>
68 <#if cardImage>
69 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 120)}</p>
70 <#else>
71 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
72 </#if>
73 </div>
74 <div class="footer-card-custom d-flex justify-content-between align-items-center mt-auto">
75 <div class="container-left">
76 <div class="likes-blog align-items-center comments-blog d-inline-flex">
77 <#if getterUtil.getBoolean(enableRatings)>
78 <div>
79 <@liferay_ui["ratings"]
80 className="com.liferay.journal.model.JournalArticle"
81 classPK=entry.getClassPK()
82 type="like"
83 />
84 </div>
85 </#if>
86 </div>
87 <div class="comments-blog align-items-center comments-blog d-inline-flex">
88 <#if getterUtil.getBoolean(enableComments)>
89 <div>
90 <span class="inline-item inline-item-before">
91 <@clay["icon"] symbol="comments" />
92 </span>
93 <span class="count-comment" data-groupid="${entry.getGroupId()}" data-classname="${entry.getClassName()}" data-classpk="${entry.getClassPK()}">0</span>
94 </div>
95 </#if>
96 </div>
97 </div>
98 <div class="container-link-ler-mais align-items-center comments-blog d-inline-flex">
99 <a class="stretched-link text-primary text-uppercase" href="${viewURL}"><@liferay_ui["message"] key="read-more"/><i style="margin-left: 5px;" class="icon-arrow-right"></i></a>
100 </div>
101 </div>
102 </div>
103
104 </div>
105 </div>
106 <#else>
107 Erro na configuração do Publicador de Conteúdo
108 <script>
109 if(!window.displayAlertCards) {
110 alert("Por gentileza, configurar o publicador de conteúdos 'Notícias' para receber apenas conteúdos do tipo Notícia")
111 }
112 window.displayAlertCards = true;
113 </script>
114 </#if>
115 </#list>
116 </div>
117 </#if>
118 <script type="text/javascript">
119 $(function(){
120 /* var iOS = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
121 if(iOS && innerWidth < 768){
122 $('.card-custom-blog h3').css({
123 'overflow': 'inherit',
124 'min-height': '45px',
125 'overflow': 'hidden',
126 'margin-bottom': '0'
127 })
128
129 $('.card-custom-blog .card-img-overflow').css({
130 'height': '300px'
131 })
132
133 $(window).resize(function(){
134 if(innerWidth < 500){
135 $('.card-custom-blog').addClass('card-hack-iphone')
136 $('.card-custom-blog').removeClass('card-hack-iphone-b')
137 }else{
138 $('.card-custom-blog').addClass('card-hack-iphone-b')
139 $('.card-custom-blog').removeClass('card-hack-iphone')
140 }
141 })
142 } */
143
144
145 var widthContainer = $('.row-card-blog').closest('section').width();
146 var cards = $(".change-class");
147 if(widthContainer > 850) {
148 $(".change-class").addClass('col-lg-3');
149 }
150 cards.removeClass('hide');
151
152 $('.count-comment').each(function(i, e){
153 var classPk = $(this).data('classpk');
154 var className = $(this).data('classname');
155 var groupid = $(this).data('groupid');
156 if(className && classPk){
157 Liferay.Service(
158 '/comment.commentmanagerjsonws/get-comments-count',
159 {
160 groupId: groupid,
161 className: className,
162 classPK: classPk
163 },
164 function(countComment) {
165 if(!isNaN(countComment)) {
166 $(e).text(countComment);
167 }
168 }
169 );
170 }
171 })
172 })
173 </script>
174 <style>
175 @media (min-width: 767.99px) {
176 .card-custom-blog .card-title {
177 max-height: 95px;
178 overflow: hidden;
179 }
180 }
181 .row-card-blog .change-class {
182 margin-bottom: 1.625rem;
183 }
184 .card-custom-blog.card:hover {
185 opacity: 0.90;
186 }
187 .card-custom-blog h3 {
188 text-overflow: ellipsis;
189 width: 100%;
190 -webkit-line-clamp: 2;
191 display: -webkit-box;
192 -webkit-box-orient: vertical;
193 overflow: hidden;
194 height: auto;
195 }
196
197 .card-custom-blog .card-text {
198 min-height: auto;
199 }
200 .card-custom-blog .card-body {
201 border-top: 1rem solid #690013;
202 }
203 .card-custom-blog .card-img-overflow {
204 max-height: 44.445%;
205 overflow: hidden;
206 }
207 .card-custom-blog .rating-thumb-down {
208 display: none;
209 }
210 .card-custom-blog .rating-thumb-up {
211 opacity: 1;
212 font-size: 1rem;
213 padding: 0;
214 }
215 .card-custom-blog .rating-thumb-up svg{
216 display: none;
217 }
218 .card-custom-blog .rating-thumb-up span.inline-item:first-child{
219 font-family: 'fontawesome-alloy';
220 speak: none;
221 font-style: normal;
222 font-weight: normal;
223 font-variant: normal;
224 text-transform: none;
225 line-height: 1;
226 -webkit-font-smoothing: antialiased;
227 }
228 .footer-card-custom {
229 padding: 0.4375rem 0;
230 }
231 .footer-card-custom *{
232 color: #690013!important;
233 font-weight: 500!important;
234 }
235 .card-custom-blog .rating-thumb-up span.inline-item:first-child:before{
236 content: "\f004";
237 }
238 @media (min-width: 1440.99px) {
239 .card-custom-blog .taglib-ratings.like {
240 padding-right: 3rem;
241 }
242 .card-custom-blog {
243 height: 450px !important;
244 }
245 }
246 @media (max-width: 1440.98px) {
247 .card-custom-blog {
248 height: 340px !important;
249 }
250 .card-custom-blog .card-text p{
251 display: -webkit-box;
252 -webkit-line-clamp: 3;
253 -webkit-box-orient: vertical;
254 overflow: hidden;
255 }
256 }
257 @media (max-width: 767.98px) {
258 .card-custom-blog .card-img-overflow {
259 max-height: none !important;
260 }
261 .card-custom-blog {
262 height: auto !important;
263 }
264 }
265 .card-body {
266 padding-bottom: 0 !important;
267 }
268 /* .card-hack-iphone{ min-height: 400px !important; max-height: 450px;}
269 .card-hack-iphone-b{ min-height: 1000px !important; max-height: 1050px;} */
270
271 </style>











