Acontece na Unicap - Unicap
Título Acontece na Unicap
Acontece na Unicap

17ª Semana da Conciência Negra
De 04 a 06 de novembro de 2024 PROGRAMAÇÃ0 Dia 04 16h: Minicurso Nossos Passos Vem de Longe, com @joycee_mesquita e @mari_prudentes Sala...
De 04 a 06 de novembro de 2024 PROGRAMAÇÃ0 Dia 04 16h: Minicurso Nossos Passos Vem de Longe,...


4º Encontro de Pesquisa Filosófica em Ética e Linguagem
27 de novembro de 2024 O 4º Encontro de Pesquisa Filosófica em Ética e Linguagem é uma iniciativa do Programa de Pós-Graduação em Filosofia da Universidade...
27 de novembro de 2024 O 4º Encontro de Pesquisa Filosófica em Ética e Linguagem é uma iniciativa do Programa de...

PPGFIL - 5º Ciclo Internacional de Palestras da Linha de Ética do PPGFIL
O Programa de Pós-graduação em Filosofia divulga o 5º Ciclo Internacional de Palestras da Linha de Ética do PPGFIL - Desafios Éticos da Crise Ecológica...
O Programa de Pós-graduação em Filosofia divulga o 5º Ciclo Internacional de Palestras da Linha de Ética do...

Unicap discute inteligência artificial e o futuro da pesquisa em evento de Iniciação Científica
Conteúdo gerado com auxilio de IA A abertura da 26ª Jornada de Iniciação Científica e Tecnológica da Universidade Católica de Pernambuco (Unicap), realizada...
Conteúdo gerado com auxilio de IA A abertura da 26ª Jornada de Iniciação Científica e Tecnológica da Universidade...

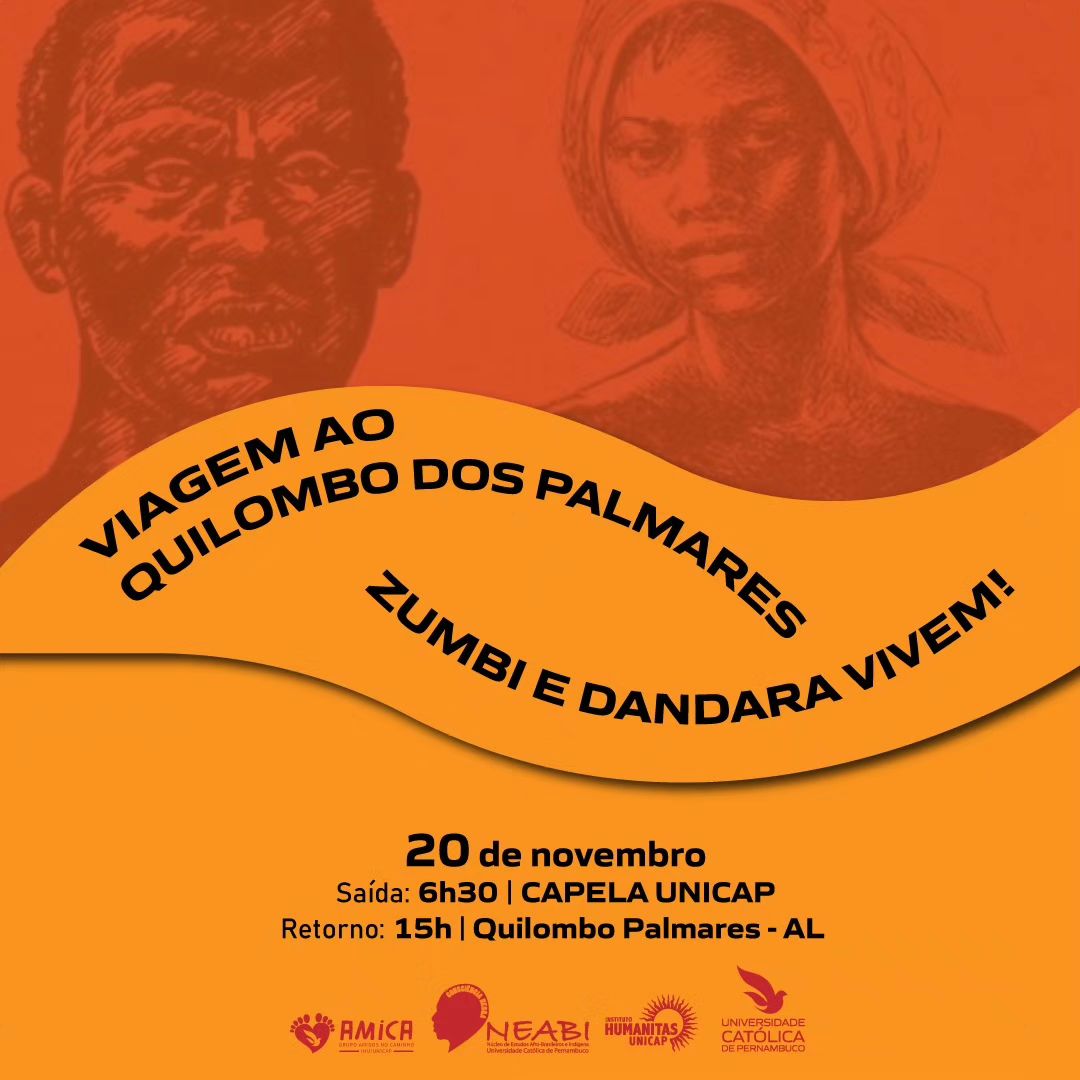
Visita ao Quilombo dos Palmares
O Instituto Humanitas Unicap (IHU), através do Grupo Amigos no Caminho (AMICA), realizará uma visita ao Quilombo dos Palmares no dia 20 de novembro, Dia da...
O Instituto Humanitas Unicap (IHU), através do Grupo Amigos no Caminho (AMICA), realizará uma visita ao Quilombo dos...

"POV: Você na Unicap" conecta estudantes com o ambiente acadêmico e a escolha profissional
A primeira edição do "POV: Você na Unicap" movimentou o campus ao longo da semana recebendo alunos de escolas públicas e particulares interessados em...
A primeira edição do "POV: Você na Unicap" movimentou o campus ao longo da semana recebendo alunos de escolas...

12ª Semana de Humanismo e Cidadania da Unicap
19 a 22 de novembro de 2024 A Semana de Humanismo e Cidadania da Unicap é um momento muito importante no desenvolvimento da disciplina de Humanismo e...
19 a 22 de novembro de 2024 A Semana de Humanismo e Cidadania da Unicap é um momento muito importante no...

ELEIÇÕES 2024
As eleições municipais de 2024 terminaram neste último domingo, 27 de outubro, e o cenário que deixam Brasil afora é complexo. Há derrotas e...
As eleições municipais de 2024 terminaram neste último domingo, 27 de outubro, e o cenário que deixam...

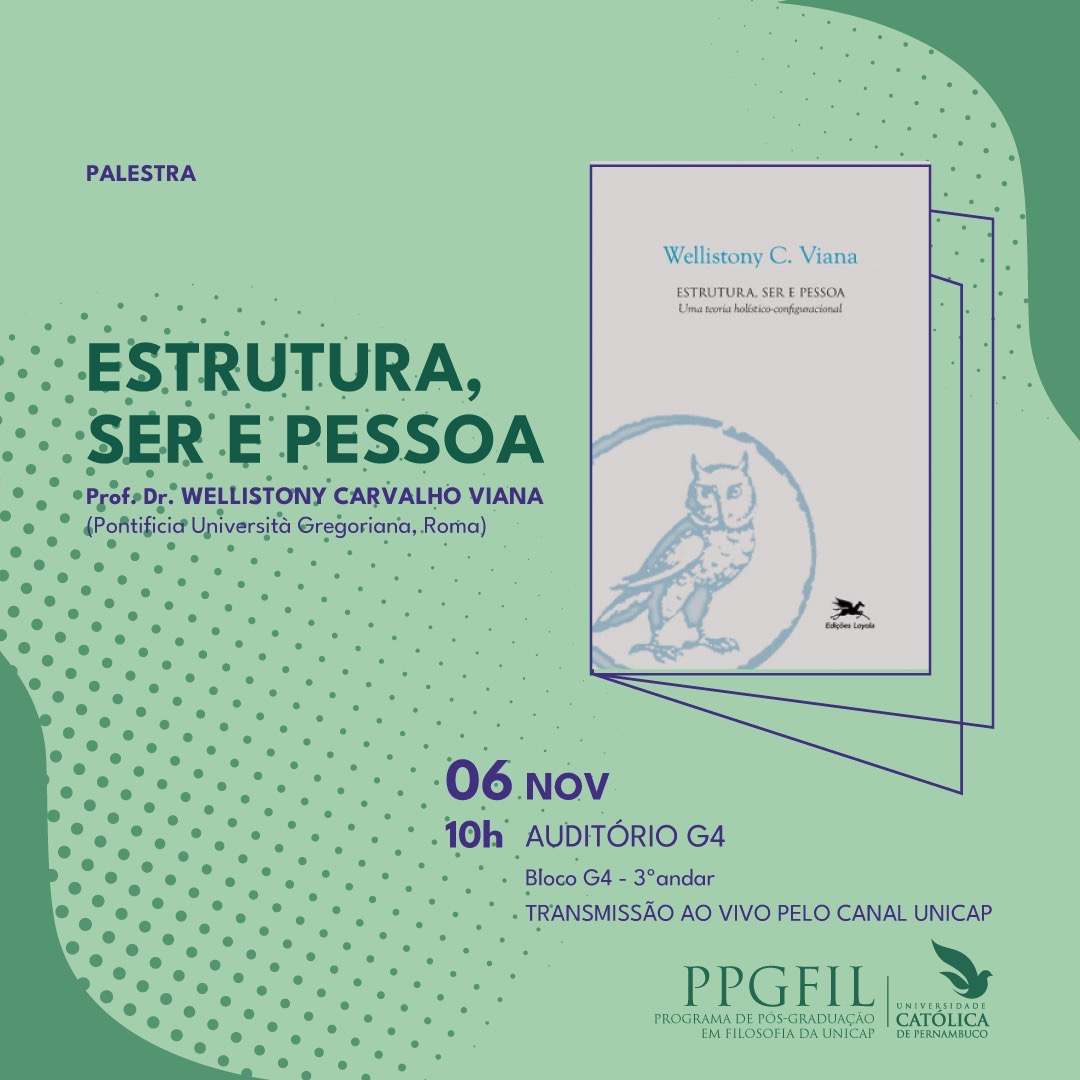
Palestra: Estrutura, Ser e Pessoa
O Programa de Pós-graduação em Filosofia da Unicap, em parceria com o Instituto Humanitas Unicap, promove a palestra Estrutura, Ser e Pessoa, no...
O Programa de Pós-graduação em Filosofia da Unicap, em parceria com o Instituto Humanitas Unicap, promove a...

RESULTADO FINAL: SELEÇÃO DO PROGRAMA DE MOBILIDADE ACADÊMICA/INTERCÂMBIO ESTUDANTIL UNICAP –...
RESULTADO FINAL: SELEÇÃO DO PROGRAMA DE INTERCÂMBIO ESTUDANTIL UNICAP – EDITAL 2025.1
RESULTADO FINAL: SELEÇÃO DO PROGRAMA DE INTERCÂMBIO ESTUDANTIL UNICAP – EDITAL 2025.1

Nota de Esclarecimento
Nota de Esclarecimento A Universidade Católica de Pernambuco (Unicap) vem a público esclarecer à comunidade acadêmica e à sociedade sobre as recentes...
Nota de Esclarecimento A Universidade Católica de Pernambuco (Unicap) vem a público esclarecer à comunidade...
.jpg/3aa07534-b1d3-26d6-6b0d-454d6232d3f9)
5° Concurso de fotografia e vídeo "Consciência Negra"
O concurso da Consciência Negra já entra na sua quinta edição, trazendo luz a um tema tão importante e atual. Não perca a oportunidade de submeter a sua...
O concurso da Consciência Negra já entra na sua quinta edição, trazendo luz a um tema tão importante e atual. Não...

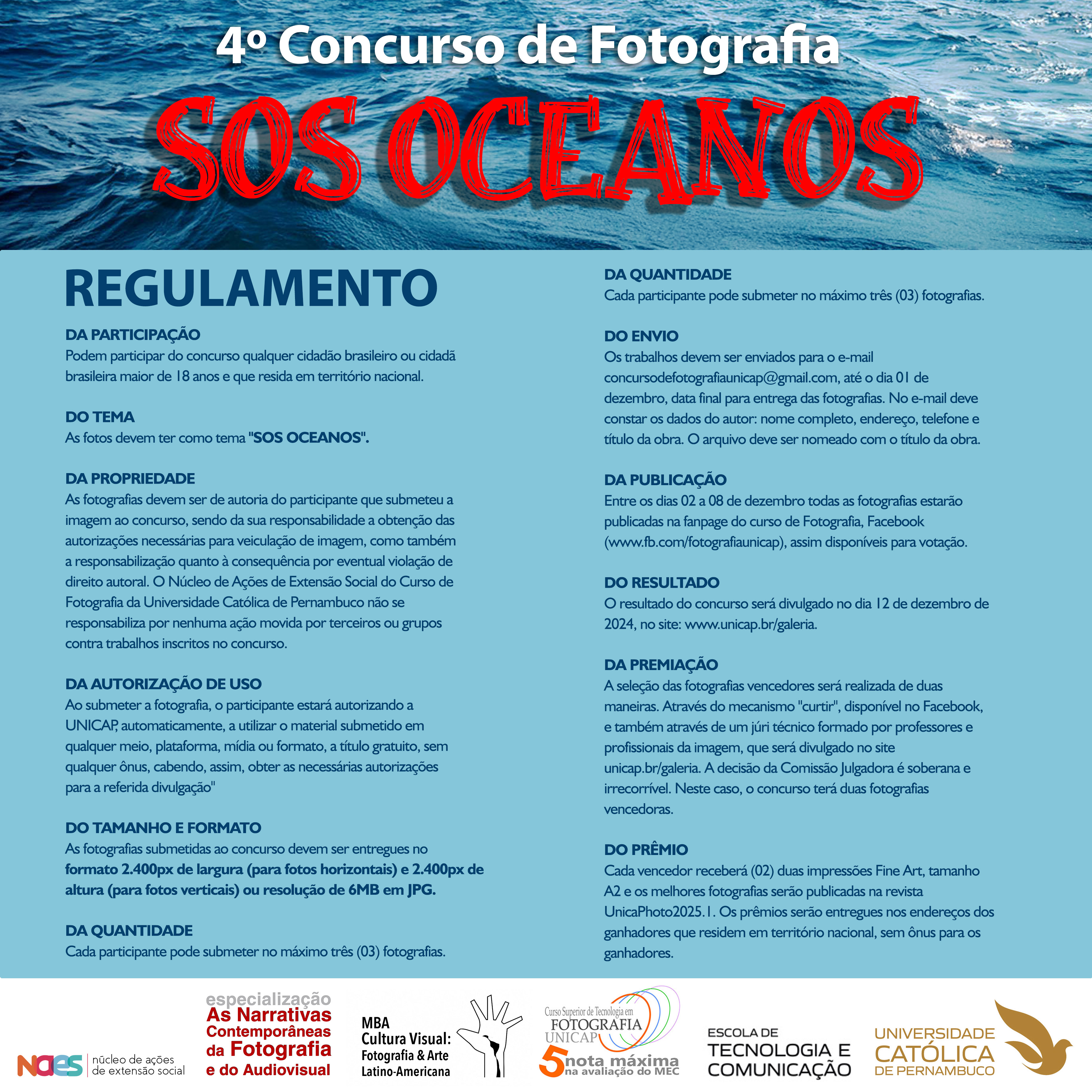
4° Concurso fotográfico SOS Oceanos
Ao público que curte participar de concursos, aqui está uma boa oportunidade para submeter as suas fotos. O SOS Oceanos já entra na sua quarta edição,...
Ao público que curte participar de concursos, aqui está uma boa oportunidade para submeter as suas fotos. O SOS...

“POV: você na Unicap”
O Curso de Fotografia da Unicap no “POV: Você na Unicap”! A tarde de ontem (23) foi de criatividade e comunicação no evento “POV: Você na Unicap”. O curso...
O Curso de Fotografia da Unicap no “POV: Você na Unicap”! A tarde de ontem (23) foi de criatividade e comunicação no...

Curso de extensão: Intelectuais negras ancestrais
O Instituto Humanitas Unicap, em parceria com a Cátedra Laudato Si' e o OLMA, promove, totalmente on-line, o Curso de extensão: Intelectuais negras...
O Instituto Humanitas Unicap, em parceria com a Cátedra Laudato Si' e o OLMA, promove, totalmente on-line, o Curso de...
.jpg/ed7ef614-868b-b291-d035-5fb33c914a00)
Estudantes da Unicap Celebram Formatura no Embarque Digital
Os alunos dos cursos de Sistemas e Sistemas para Internet da Unicap celebraram a formatura no programa Embarque Digital, uma iniciativa da Prefeitura do...
Os alunos dos cursos de Sistemas e Sistemas para Internet da Unicap celebraram a formatura no programa Embarque...
.jpeg/ace0db4c-1d17-ec4c-8079-d253d9737e09)
Estudantes do ensino médio conhecem cursos e infraestrutura da Unicap
Nesta segunda-feira (21), a Universidade Católica de Pernambuco deu início ao evento "POV: Você na Unicap", uma ação voltada para estudantes do ensino médio...
Nesta segunda-feira (21), a Universidade Católica de Pernambuco deu início ao evento "POV: Você na Unicap", uma ação...

Começou a 22ª Semana de Integração Universidade Católica & Sociedade
Confira a programação A Universidade Católica de Pernambuco abriu oficialmente a 22ª Semana de Integração com o show da cantora e aluna de Fonoaudiologia...
Confira a programação A Universidade Católica de Pernambuco abriu oficialmente a 22ª Semana de Integração com o...

Minicurso: Construindo relações antidiscriminatórias
O Instituto Humanitas Unicap promove, no polo discursivo da 22ª SIUCS, o minicurso: Construindo relações antidiscriminatórias, ministrado pela Profa. Flora...
O Instituto Humanitas Unicap promove, no polo discursivo da 22ª SIUCS, o minicurso: Construindo relações...
Busca
Título Notícias Acontece na Unicap
Acontece na Unicap
Publicador de Conteúdos e Mídias
The following has evaluated to null or missing:
==> liferay_ui["ratings"] [in template "22092#22119#475677" at line 79, column 55]
----
Tip: It's the final [] step that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: @liferay_ui["ratings"] className="com... [in template "22092#22119#475677" at line 79, column 53]
----
1<#if !entries?has_content>
2 <#if !themeDisplay.isSignedIn()>
3 ${renderRequest.setAttribute("PORTLET_CONFIGURATOR_VISIBILITY", true)}
4 </#if>
5
6 <div class="alert alert-info">
7 <@liferay_ui["message"] key="there-are-no-results" />
8 </div>
9 </#if>
10 <#if entries?has_content>
11 <div class="row row-card-blog">
12 <#assign countItem = 0/>
13 <#list entries as entry>
14 <#assign
15 assetRenderer = entry.getAssetRenderer()
16 />
17 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
18 <#setting url_escaping_charset="UTF-8">
19 <#assign
20 article = assetRenderer.getArticle()
21 docXml = saxReaderUtil.read(article.getContent())
22 contentNoticia = docXml.valueOf("//dynamic-element[@name='Content']/dynamic-content/text()")
23 image = docXml.valueOf("//dynamic-element[@name='CoverImage']/dynamic-content/text()")
24 imgJson = jsonFactoryUtil.createJSONObject(image)
25 urlImage = "/documents/"+ imgJson.groupId +"/" +imgJson.fileEntryId +"/"+ imgJson.name?url +"/"+imgJson.uuid
26 />
27 <#if urlImage??>
28 <#assign cardImage = true />
29 <#elseif article.getSmallImageURL()?? && article.getSmallImageURL() != "">
30 <#assign cardImage = true />
31 <#assign urlImage = article.getSmallImageURL()/>
32 <#else>
33 <#assign cardImage = false />
34 </#if>
35
36 <#assign viewURL = assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, entry) />
37 <#if assetLinkBehavior != "showFullContent" && assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL)??>
38 <#assign viewURL = assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL) />
39 </#if>
40 <div class="col-12 col-md-6 change-class hide">
41 <div class="card card-custom-blog d-flex flex-column" >
42 <#if cardImage>
43 <div class="card-img-overflow">
44 <img class="card-img-top" src="${urlImage}" alt="${imgJson.name}"/>
45 </div>
46 </#if>
47
48 <div class="card-body d-flex flex-column">
49 <h3 class="text-dark">${stringUtil.shorten(htmlUtil.stripHtml(entry.getTitle(locale)), 100)}</h3>
50 <div class="d-none d-xl-block card-text text-dark">
51 <#if validator.isNotNull(entry.getDescription(locale))>
52 <#assign content = entry.getDescription(locale) />
53 <#else>
54 <#assign content = contentNoticia />
55 </#if>
56 <#if cardImage>
57 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 160)}</p>
58 <#else>
59 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
60 </#if>
61 </div>
62 <div class="d-block d-xl-none card-text text-dark">
63 <#if validator.isNotNull(entry.getDescription(locale))>
64 <#assign content = entry.getDescription(locale) />
65 <#else>
66 <#assign content = contentNoticia />
67 </#if>
68 <#if cardImage>
69 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 120)}</p>
70 <#else>
71 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
72 </#if>
73 </div>
74 <div class="footer-card-custom d-flex justify-content-between align-items-center mt-auto">
75 <div class="container-left">
76 <div class="likes-blog align-items-center comments-blog d-inline-flex">
77 <#if getterUtil.getBoolean(enableRatings)>
78 <div>
79 <@liferay_ui["ratings"]
80 className="com.liferay.journal.model.JournalArticle"
81 classPK=entry.getClassPK()
82 type="like"
83 />
84 </div>
85 </#if>
86 </div>
87 <div class="comments-blog align-items-center comments-blog d-inline-flex">
88 <#if getterUtil.getBoolean(enableComments)>
89 <div>
90 <span class="inline-item inline-item-before">
91 <@clay["icon"] symbol="comments" />
92 </span>
93 <span class="count-comment" data-groupid="${entry.getGroupId()}" data-classname="${entry.getClassName()}" data-classpk="${entry.getClassPK()}">0</span>
94 </div>
95 </#if>
96 </div>
97 </div>
98 <div class="container-link-ler-mais align-items-center comments-blog d-inline-flex">
99 <a class="stretched-link text-primary text-uppercase" href="${viewURL}"><@liferay_ui["message"] key="read-more"/><i style="margin-left: 5px;" class="icon-arrow-right"></i></a>
100 </div>
101 </div>
102 </div>
103
104 </div>
105 </div>
106 <#else>
107 Erro na configuração do Publicador de Conteúdo
108 <script>
109 if(!window.displayAlertCards) {
110 alert("Por gentileza, configurar o publicador de conteúdos 'Notícias' para receber apenas conteúdos do tipo Notícia")
111 }
112 window.displayAlertCards = true;
113 </script>
114 </#if>
115 </#list>
116 </div>
117 </#if>
118 <script type="text/javascript">
119 $(function(){
120 /* var iOS = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
121 if(iOS && innerWidth < 768){
122 $('.card-custom-blog h3').css({
123 'overflow': 'inherit',
124 'min-height': '45px',
125 'overflow': 'hidden',
126 'margin-bottom': '0'
127 })
128
129 $('.card-custom-blog .card-img-overflow').css({
130 'height': '300px'
131 })
132
133 $(window).resize(function(){
134 if(innerWidth < 500){
135 $('.card-custom-blog').addClass('card-hack-iphone')
136 $('.card-custom-blog').removeClass('card-hack-iphone-b')
137 }else{
138 $('.card-custom-blog').addClass('card-hack-iphone-b')
139 $('.card-custom-blog').removeClass('card-hack-iphone')
140 }
141 })
142 } */
143
144
145 var widthContainer = $('.row-card-blog').closest('section').width();
146 var cards = $(".change-class");
147 if(widthContainer > 850) {
148 $(".change-class").addClass('col-lg-3');
149 }
150 cards.removeClass('hide');
151
152 $('.count-comment').each(function(i, e){
153 var classPk = $(this).data('classpk');
154 var className = $(this).data('classname');
155 var groupid = $(this).data('groupid');
156 if(className && classPk){
157 Liferay.Service(
158 '/comment.commentmanagerjsonws/get-comments-count',
159 {
160 groupId: groupid,
161 className: className,
162 classPK: classPk
163 },
164 function(countComment) {
165 if(!isNaN(countComment)) {
166 $(e).text(countComment);
167 }
168 }
169 );
170 }
171 })
172 })
173 </script>
174 <style>
175 @media (min-width: 767.99px) {
176 .card-custom-blog .card-title {
177 max-height: 95px;
178 overflow: hidden;
179 }
180 }
181 .row-card-blog .change-class {
182 margin-bottom: 1.625rem;
183 }
184 .card-custom-blog.card:hover {
185 opacity: 0.90;
186 }
187 .card-custom-blog h3 {
188 text-overflow: ellipsis;
189 width: 100%;
190 -webkit-line-clamp: 2;
191 display: -webkit-box;
192 -webkit-box-orient: vertical;
193 overflow: hidden;
194 height: auto;
195 }
196
197 .card-custom-blog .card-text {
198 min-height: auto;
199 }
200 .card-custom-blog .card-body {
201 border-top: 1rem solid #690013;
202 }
203 .card-custom-blog .card-img-overflow {
204 max-height: 44.445%;
205 overflow: hidden;
206 }
207 .card-custom-blog .rating-thumb-down {
208 display: none;
209 }
210 .card-custom-blog .rating-thumb-up {
211 opacity: 1;
212 font-size: 1rem;
213 padding: 0;
214 }
215 .card-custom-blog .rating-thumb-up svg{
216 display: none;
217 }
218 .card-custom-blog .rating-thumb-up span.inline-item:first-child{
219 font-family: 'fontawesome-alloy';
220 speak: none;
221 font-style: normal;
222 font-weight: normal;
223 font-variant: normal;
224 text-transform: none;
225 line-height: 1;
226 -webkit-font-smoothing: antialiased;
227 }
228 .footer-card-custom {
229 padding: 0.4375rem 0;
230 }
231 .footer-card-custom *{
232 color: #690013!important;
233 font-weight: 500!important;
234 }
235 .card-custom-blog .rating-thumb-up span.inline-item:first-child:before{
236 content: "\f004";
237 }
238 @media (min-width: 1440.99px) {
239 .card-custom-blog .taglib-ratings.like {
240 padding-right: 3rem;
241 }
242 .card-custom-blog {
243 height: 450px !important;
244 }
245 }
246 @media (max-width: 1440.98px) {
247 .card-custom-blog {
248 height: 340px !important;
249 }
250 .card-custom-blog .card-text p{
251 display: -webkit-box;
252 -webkit-line-clamp: 3;
253 -webkit-box-orient: vertical;
254 overflow: hidden;
255 }
256 }
257 @media (max-width: 767.98px) {
258 .card-custom-blog .card-img-overflow {
259 max-height: none !important;
260 }
261 .card-custom-blog {
262 height: auto !important;
263 }
264 }
265 .card-body {
266 padding-bottom: 0 !important;
267 min-height: auto !important;
268 }
269 /* .card-hack-iphone{ min-height: 400px !important; max-height: 450px;}
270 .card-hack-iphone-b{ min-height: 1000px !important; max-height: 1050px;} */
271
272 </style>











