Acontece na Unicap - Unicap
Título Acontece na Unicap
Acontece na Unicap

Justiça Climática e Responsabilidade Ambiental são destaques em mesa redonda no XX Congresso...
Na tarde desta terça-feira, o auditório G2 da Universidade Católica de Pernambuco (Unicap) recebeu a mesa redonda intitulada Justiça Climática e...
Na tarde desta terça-feira, o auditório G2 da Universidade Católica de Pernambuco (Unicap) recebeu a mesa redonda...


Unicap celebra centenário de Borsoi na XXI Semana de Arquitetura e Urbanismo na Unicap
Alunos, professores e convidados lotaram o Pavilhão Maker na manhã desta terça-feira (01) para a abertura oficial da XXI Semana de Arquitetura e Urbanismo da...
Alunos, professores e convidados lotaram o Pavilhão Maker na manhã desta terça-feira (01) para a abertura oficial da...

Abertura do XX Congresso da Anpof ressalta o peso político e social da Filosofia
Mais de três mil pessoas de todas as regiões do Brasil devem passar pelo campus da Universidade Católica de Pernambuco (Unicap) até a próxima sexta-feira...
Mais de três mil pessoas de todas as regiões do Brasil devem passar pelo campus da Universidade Católica de...

PPGCL - XV Encontro e I Encontro Regional de Literatura Infantojuvenil
O Programa de Pós-graduação em Ciências da Linguagem divulga o XV Encontro de Literatura Infantojuvenil e I Encontro Regional de Literatura...
O Programa de Pós-graduação em Ciências da Linguagem divulga o XV Encontro de Literatura Infantojuvenil e I...
.jpg/700b537c-6858-69b7-7734-94bf58e200a1)
Alunos(as) recebem equipe do filme "Musas"
Na noite da última sexta-feira (28), a equipe do filme "As Musas" marcou presença em nosso campus, compartilhando com os(as) estudantes de Fotografia as...
Na noite da última sexta-feira (28), a equipe do filme "As Musas" marcou presença em nosso campus, compartilhando com...
.jpg/50085c9f-9fd3-6bf5-ade4-0b5169a0affc)
Noite de lançamento da exposição da Fundação Terra
A noite de ontem(26), foi de estreia da mostra fotográfica: Fundação Terra: 40 Anos de Solidariedade, fruto de uma parceria entre a @fundacaoterra e a...
A noite de ontem(26), foi de estreia da mostra fotográfica: Fundação Terra: 40 Anos de Solidariedade, fruto de uma...
.jpeg/591cfdf1-2c42-1c9b-27a5-a79739316b79)
Unicap recebe conferência do Pe. Damian Astigueta sobre abusos sexuais e legislação canônica
Alunos e professores do curso de Direito e do Mestrado em Direito Canônico participaram nesta quinta-feira (26) de uma conferência com o Padre Damian...
Alunos e professores do curso de Direito e do Mestrado em Direito Canônico participaram nesta quinta-feira (26) de...

XX Encontro da Associação Nacional de Pós-graduação em Filosofia
Entre os dias 30 de setembro e 4 de outubro, a Unicap vai receber quase 4 mil pesquisadores e pesquisadoras de Filosofia de todo o Brasil para o XX Encontro...
Entre os dias 30 de setembro e 4 de outubro, a Unicap vai receber quase 4 mil pesquisadores e pesquisadoras de...

II Colóquio do Grupo de Pesquisa Teologias, Interpretações e Práxis
31 de outubro de 2024 | Auditório Dom Helder Camara O Programa de Pós-graduação em Teologia da UNICAP e o Instituto Humanitas UNICAP promoveM o II COLÓQUIO...
31 de outubro de 2024 | Auditório Dom Helder Camara O Programa de Pós-graduação em Teologia da UNICAP e o Instituto...
.jpg/56e0003d-7fb3-f394-c5eb-4be56d82b4ea)
Vejam algumas imagens que vão encontrar na mostra fotográfica da Fundação Terra: 40 anos de...
A Fundação Terra, em parceria com a Universidade Católica de Pernambuco, tem a honra de convidar você para o lançamento da exposição fotográfica Fundação...
A Fundação Terra, em parceria com a Universidade Católica de Pernambuco, tem a honra de convidar você para o...

Time masculino de futsal é vice-campeão pernambucano
Em sua estreia no Fut7, o time masculino de futsal da Unicap mostrou todo seu potencial e garantiu o vice-campeonato universitário pernambucano! Uma...
Em sua estreia no Fut7, o time masculino de futsal da Unicap mostrou todo seu potencial e garantiu o...

"Ecologia Integral para um mundo feliz” é tema da caminhada do Grupo Amigos do Caminho
No dia 21 de setembro, Dia da Árvore, o Instituto Humanitas UNICAP, através do Grupo Amigos no Caminho, realizou mais uma edição do projeto El camino de...
No dia 21 de setembro, Dia da Árvore, o Instituto Humanitas UNICAP, através do Grupo Amigos no Caminho, realizou mais...

Fé cristã e eleições
Por Padre Francisco Aquino Júnior No próximo dia 06 de outubro teremos eleições municipais em todo o país. Vamos eleger prefeitos/as e vereadores/as para os...
Por Padre Francisco Aquino Júnior No próximo dia 06 de outubro teremos eleições municipais em todo o país. Vamos...

El Camino de Hurtado leva estudantes da UNICAP a Olinda no Dia da Árvore
No dia 21 de setembro, Dia da Árvore, o Instituto Humanitas UNICAP, através do Grupo Amigos no Caminho, realizou mais uma edição do projeto El camino de...
No dia 21 de setembro, Dia da Árvore, o Instituto Humanitas UNICAP, através do Grupo Amigos no Caminho, realizou mais...

Humanitas UNICAP realiza experiência espiritual e humana com jovens
No último fim de semana (20 a 22 de setembro), o Instituto Humanitas UNICAP realizou a Experiência Humana e Espiritual para jovens e universitários, aos...
No último fim de semana (20 a 22 de setembro), o Instituto Humanitas UNICAP realizou a Experiência Humana e...

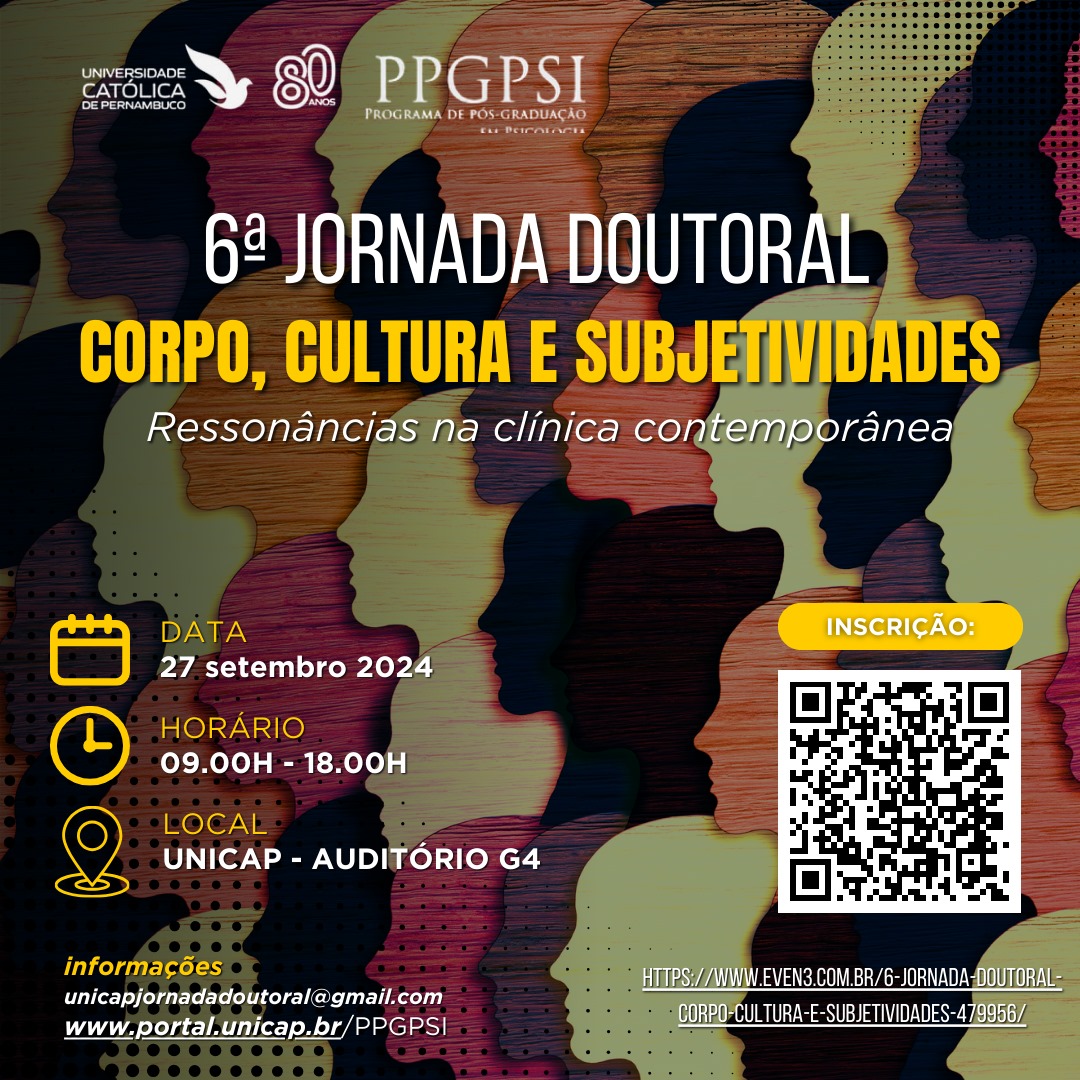
PPGPSI - 6ª Jornada Doutoral - Corpo, Cultura e Subjetividades
O Programa de Pós-graduação em Psicologia Clínica divulga a 6ª Jornada Doutoral - Corpo, Cultura e Subjetividades - Ressonânicas na Clínica...
O Programa de Pós-graduação em Psicologia Clínica divulga a 6ª Jornada Doutoral - Corpo, Cultura e...

PPGPSI - Maternidades e Paternidades na Perinatalidade
O Programa de Pós-graduação em Psicologia Clínica divulga o evento Maternidades e Paternidades na Perinatalidade. Dia: 19/10/2024. Horário: 8h30 às 18h. ...
O Programa de Pós-graduação em Psicologia Clínica divulga o evento Maternidades e Paternidades na Perinatalidade. ...

Convidados: Chico Peixoto e Lucas Emanuel
Ontem(20), os(as) estudantes de Fotografia da Unicap tiveram um bate-papo com os fotógrafos Chico Peixoto e Lucas Emanuel, presidente e vice da ARFOC-PE. A...
Ontem(20), os(as) estudantes de Fotografia da Unicap tiveram um bate-papo com os fotógrafos Chico Peixoto e Lucas...

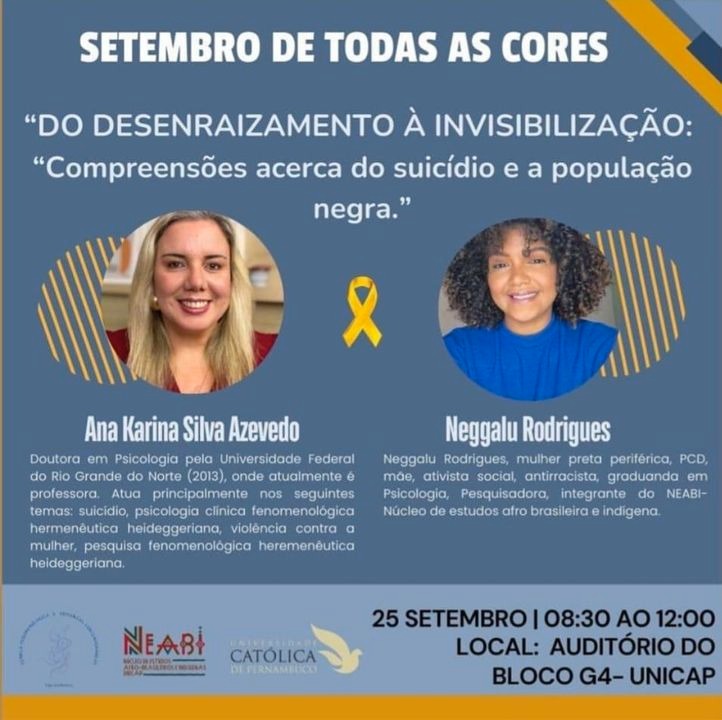
Setembro de todas as cores
25 de setembro de 2024 - 8h30 às 12h - Auditório do Bloco G4 Vai contar com a discussão "Do desenraizamento à invisibilização: Compreensões acerca do...
25 de setembro de 2024 - 8h30 às 12h - Auditório do Bloco G4 Vai contar com a discussão "Do desenraizamento à...
Busca
Título Notícias Acontece na Unicap
Acontece na Unicap
Publicador de Conteúdos e Mídias
The following has evaluated to null or missing:
==> liferay_ui["ratings"] [in template "22092#22119#475677" at line 79, column 55]
----
Tip: It's the final [] step that caused this error, not those before it.
----
Tip: If the failing expression is known to legally refer to something that's sometimes null or missing, either specify a default value like myOptionalVar!myDefault, or use <#if myOptionalVar??>when-present<#else>when-missing</#if>. (These only cover the last step of the expression; to cover the whole expression, use parenthesis: (myOptionalVar.foo)!myDefault, (myOptionalVar.foo)??
----
----
FTL stack trace ("~" means nesting-related):
- Failed at: @liferay_ui["ratings"] className="com... [in template "22092#22119#475677" at line 79, column 53]
----
1<#if !entries?has_content>
2 <#if !themeDisplay.isSignedIn()>
3 ${renderRequest.setAttribute("PORTLET_CONFIGURATOR_VISIBILITY", true)}
4 </#if>
5
6 <div class="alert alert-info">
7 <@liferay_ui["message"] key="there-are-no-results" />
8 </div>
9 </#if>
10 <#if entries?has_content>
11 <div class="row row-card-blog">
12 <#assign countItem = 0/>
13 <#list entries as entry>
14 <#assign
15 assetRenderer = entry.getAssetRenderer()
16 />
17 <#if assetRenderer.getClassName()=="com.liferay.journal.model.JournalArticle">
18 <#setting url_escaping_charset="UTF-8">
19 <#assign
20 article = assetRenderer.getArticle()
21 docXml = saxReaderUtil.read(article.getContent())
22 contentNoticia = docXml.valueOf("//dynamic-element[@name='Content']/dynamic-content/text()")
23 image = docXml.valueOf("//dynamic-element[@name='CoverImage']/dynamic-content/text()")
24 imgJson = jsonFactoryUtil.createJSONObject(image)
25 urlImage = "/documents/"+ imgJson.groupId +"/" +imgJson.fileEntryId +"/"+ imgJson.name?url +"/"+imgJson.uuid
26 />
27 <#if urlImage??>
28 <#assign cardImage = true />
29 <#elseif article.getSmallImageURL()?? && article.getSmallImageURL() != "">
30 <#assign cardImage = true />
31 <#assign urlImage = article.getSmallImageURL()/>
32 <#else>
33 <#assign cardImage = false />
34 </#if>
35
36 <#assign viewURL = assetPublisherHelper.getAssetViewURL(renderRequest, renderResponse, entry) />
37 <#if assetLinkBehavior != "showFullContent" && assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL)??>
38 <#assign viewURL = assetRenderer.getURLViewInContext(renderRequest, renderResponse, viewURL) />
39 </#if>
40 <div class="col-12 col-md-6 change-class hide">
41 <div class="card card-custom-blog d-flex flex-column" >
42 <#if cardImage>
43 <div class="card-img-overflow">
44 <img class="card-img-top" src="${urlImage}" alt="${imgJson.name}"/>
45 </div>
46 </#if>
47
48 <div class="card-body d-flex flex-column">
49 <h3 class="text-dark">${stringUtil.shorten(htmlUtil.stripHtml(entry.getTitle(locale)), 100)}</h3>
50 <div class="d-none d-xl-block card-text text-dark">
51 <#if validator.isNotNull(entry.getDescription(locale))>
52 <#assign content = entry.getDescription(locale) />
53 <#else>
54 <#assign content = contentNoticia />
55 </#if>
56 <#if cardImage>
57 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 160)}</p>
58 <#else>
59 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
60 </#if>
61 </div>
62 <div class="d-block d-xl-none card-text text-dark">
63 <#if validator.isNotNull(entry.getDescription(locale))>
64 <#assign content = entry.getDescription(locale) />
65 <#else>
66 <#assign content = contentNoticia />
67 </#if>
68 <#if cardImage>
69 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 120)}</p>
70 <#else>
71 <p>${stringUtil.shorten(htmlUtil.stripHtml(content), 400)}</p>
72 </#if>
73 </div>
74 <div class="footer-card-custom d-flex justify-content-between align-items-center mt-auto">
75 <div class="container-left">
76 <div class="likes-blog align-items-center comments-blog d-inline-flex">
77 <#if getterUtil.getBoolean(enableRatings)>
78 <div>
79 <@liferay_ui["ratings"]
80 className="com.liferay.journal.model.JournalArticle"
81 classPK=entry.getClassPK()
82 type="like"
83 />
84 </div>
85 </#if>
86 </div>
87 <div class="comments-blog align-items-center comments-blog d-inline-flex">
88 <#if getterUtil.getBoolean(enableComments)>
89 <div>
90 <span class="inline-item inline-item-before">
91 <@clay["icon"] symbol="comments" />
92 </span>
93 <span class="count-comment" data-groupid="${entry.getGroupId()}" data-classname="${entry.getClassName()}" data-classpk="${entry.getClassPK()}">0</span>
94 </div>
95 </#if>
96 </div>
97 </div>
98 <div class="container-link-ler-mais align-items-center comments-blog d-inline-flex">
99 <a class="stretched-link text-primary text-uppercase" href="${viewURL}"><@liferay_ui["message"] key="read-more"/><i style="margin-left: 5px;" class="icon-arrow-right"></i></a>
100 </div>
101 </div>
102 </div>
103
104 </div>
105 </div>
106 <#else>
107 Erro na configuração do Publicador de Conteúdo
108 <script>
109 if(!window.displayAlertCards) {
110 alert("Por gentileza, configurar o publicador de conteúdos 'Notícias' para receber apenas conteúdos do tipo Notícia")
111 }
112 window.displayAlertCards = true;
113 </script>
114 </#if>
115 </#list>
116 </div>
117 </#if>
118 <script type="text/javascript">
119 $(function(){
120 /* var iOS = !!navigator.platform && /iPad|iPhone|iPod/.test(navigator.platform);
121 if(iOS && innerWidth < 768){
122 $('.card-custom-blog h3').css({
123 'overflow': 'inherit',
124 'min-height': '45px',
125 'overflow': 'hidden',
126 'margin-bottom': '0'
127 })
128
129 $('.card-custom-blog .card-img-overflow').css({
130 'height': '300px'
131 })
132
133 $(window).resize(function(){
134 if(innerWidth < 500){
135 $('.card-custom-blog').addClass('card-hack-iphone')
136 $('.card-custom-blog').removeClass('card-hack-iphone-b')
137 }else{
138 $('.card-custom-blog').addClass('card-hack-iphone-b')
139 $('.card-custom-blog').removeClass('card-hack-iphone')
140 }
141 })
142 } */
143
144
145 var widthContainer = $('.row-card-blog').closest('section').width();
146 var cards = $(".change-class");
147 if(widthContainer > 850) {
148 $(".change-class").addClass('col-lg-3');
149 }
150 cards.removeClass('hide');
151
152 $('.count-comment').each(function(i, e){
153 var classPk = $(this).data('classpk');
154 var className = $(this).data('classname');
155 var groupid = $(this).data('groupid');
156 if(className && classPk){
157 Liferay.Service(
158 '/comment.commentmanagerjsonws/get-comments-count',
159 {
160 groupId: groupid,
161 className: className,
162 classPK: classPk
163 },
164 function(countComment) {
165 if(!isNaN(countComment)) {
166 $(e).text(countComment);
167 }
168 }
169 );
170 }
171 })
172 })
173 </script>
174 <style>
175 @media (min-width: 767.99px) {
176 .card-custom-blog .card-title {
177 max-height: 95px;
178 overflow: hidden;
179 }
180 }
181 .row-card-blog .change-class {
182 margin-bottom: 1.625rem;
183 }
184 .card-custom-blog.card:hover {
185 opacity: 0.90;
186 }
187 .card-custom-blog h3 {
188 text-overflow: ellipsis;
189 width: 100%;
190 -webkit-line-clamp: 2;
191 display: -webkit-box;
192 -webkit-box-orient: vertical;
193 overflow: hidden;
194 height: auto;
195 }
196
197 .card-custom-blog .card-text {
198 min-height: auto;
199 }
200 .card-custom-blog .card-body {
201 border-top: 1rem solid #690013;
202 }
203 .card-custom-blog .card-img-overflow {
204 max-height: 44.445%;
205 overflow: hidden;
206 }
207 .card-custom-blog .rating-thumb-down {
208 display: none;
209 }
210 .card-custom-blog .rating-thumb-up {
211 opacity: 1;
212 font-size: 1rem;
213 padding: 0;
214 }
215 .card-custom-blog .rating-thumb-up svg{
216 display: none;
217 }
218 .card-custom-blog .rating-thumb-up span.inline-item:first-child{
219 font-family: 'fontawesome-alloy';
220 speak: none;
221 font-style: normal;
222 font-weight: normal;
223 font-variant: normal;
224 text-transform: none;
225 line-height: 1;
226 -webkit-font-smoothing: antialiased;
227 }
228 .footer-card-custom {
229 padding: 0.4375rem 0;
230 }
231 .footer-card-custom *{
232 color: #690013!important;
233 font-weight: 500!important;
234 }
235 .card-custom-blog .rating-thumb-up span.inline-item:first-child:before{
236 content: "\f004";
237 }
238 @media (min-width: 1440.99px) {
239 .card-custom-blog .taglib-ratings.like {
240 padding-right: 3rem;
241 }
242 .card-custom-blog {
243 height: 450px !important;
244 }
245 }
246 @media (max-width: 1440.98px) {
247 .card-custom-blog {
248 height: 340px !important;
249 }
250 .card-custom-blog .card-text p{
251 display: -webkit-box;
252 -webkit-line-clamp: 3;
253 -webkit-box-orient: vertical;
254 overflow: hidden;
255 }
256 }
257 @media (max-width: 767.98px) {
258 .card-custom-blog .card-img-overflow {
259 max-height: none !important;
260 }
261 .card-custom-blog {
262 height: auto !important;
263 }
264 }
265 .card-body {
266 padding-bottom: 0 !important;
267 min-height: auto !important;
268 }
269 /* .card-hack-iphone{ min-height: 400px !important; max-height: 450px;}
270 .card-hack-iphone-b{ min-height: 1000px !important; max-height: 1050px;} */
271
272 </style>











